如果你在考虑是否应该用Elementor来编辑WordPress网站,想知道Elementor怎么样,是否好用,那么看完这篇文章你会有一个清晰的理解。Elementor于2016年推出,目前它已经安装在超过5.000,000个网站上,它在WordPress.org网站上有超过5000多条的5星评论,96%的评价都是很不错的用户反馈。很多人用它之后都被它的强大的功能所震撼,可以说就被用上瘾了。因为用它来编辑出来的网站的确好看而且惊艳。
使用Elementor有什么好处呢?
使用Elementor一个非常大的优势就是你可以用它来编辑和制作出一副非常精彩的WordPress页面和网站,而且并不需要了解代码,对于普通的网站制作者来说这点非常重要,就算你没有网站的编辑经验,用Elementor来编辑出来的页面和网站就像是一个行家来做出来相差无几。
而且在新的Elementor Pro版本中,你甚至可以设计整个WordPress网站的主题(Theme),而且不需要了解代码。所以说它不仅是一款对网站新手特别有用的工具而且对于有经验的网站创造者来说是一款能够锦上添花的利器。
Elementor 是什么?
具体来说,Elementor是一个可视化的并且可以拉拽和拖放的页面和网站编辑器,它主要有两个特点:
- 前端设计功能:也就是说你在用Elementor编辑页面的时候就能看到页面编辑后的效果,因为当你发布页面的时候和你当前编辑的效果是一样的。不像传统的WordPress页面编辑器只能从后台编辑,而Elementor能够让你感受到实时的页面编辑效果。
- 编辑元素拖放功能:你可以通过拖放功能来移动各种编辑元素比如说:可以移动编辑的按钮,表格,图像,视频,价格表,等等。
Elementor 适合谁来使用?
Elementor 适用任何想要建立网站的认识,几乎所有使用 WordPress 的人都非常适合使用。
例如,营销人员可能会喜欢 Elementor,因为它能够帮助他们快速创建登录页面和弹出窗口,而临时用户可能只是在寻找一种方法来为他们的博客文章添加一些额外的天赋,比如说精美的外观和不同形式的展现方式,可以让你的网站使人眼前一亮。
如果您只是一个休闲用户,正在寻找一种方法来为您的博客文章添加一些风格或构建一个漂亮的主页,Elementor 非常适合您。
您将能够使用可视化界面来启动一些美观的设计,而无需任何技术知识,只需要用手拉动就可以了,使用起来非常容易上手,一般新手用个几天就马上熟悉各种应用了。
Elementor 非常适合自媒体的人士和数字营销人员和团队,因为它包含大量的帮助你营销的元素。
例如,Elementor Pro 中的表单小部件可让您创建所有类型的潜在客户表单并将它们连接到流行的电子邮件营销服务。它还具有 Zapier 集成,可让您连接到 CRM。
您还可以使用 Popup Builder 创建选择加入的弹出窗口并将它们定位到您网站上的任何位置。如果您销售产品或服务,您可以使用 WooCommerce Builder 来设计您的销售页面。
最后,核心 Elementor 插件本身也是构建 WordPress 登陆页面的绝佳解决方案。
如果您要为客户构建站点,Elementor 是一个完美(且受欢迎)的选择。
您可以将 Elementor与 Astra 等灵活主题结合使用,无需代码即可构建 100% 自定义客户端站点。您还可以在需要时使用 Theme Builder,例如为自定义帖子类型设计模板以及合并来自 ACF、Pods 或 Toolset 的动态数据。
Elementor 是一个功能丰富的插件,适用于所有网站。但是,它在某些方面受到限制。
例如,使用Elementor Pro,您可以自定义页眉、页脚、帖子页面、单个帖子页面或产品页面。
Elementor 基本版本提供了设计和自定义网站所需的最低限度。但如果你想拥有重新设计整个网站的自由,Elementor Pro 是最佳选择。
使用 Elementor Pro,您还可以添加弹出窗口、联系表单、订阅表单、全局小部件和自定义 CSS。
以下是您在 Elementor Pro 中获得的附加功能列表:
- 50 多个附加小部件
- 300 多个高级演示导入,包括页眉、页脚和弹出窗口的导入
- 通过 Theme Builder 完成网站定制。这使您可以更改页眉、页脚和帖子页面
- WooCommerce Builder 用于编辑电子商务网站中的产品和类别页面
- 具有高级功能的弹出窗口生成器,例如退出意图、滚动后以及在特定页面上显示特定弹出窗口的控件
- 可以与流行的电子邮件营销工具集成的可视化表单生成器
- 您可以创建全局小部件并在站点范围内使用它们
- 添加自定义 CSS
- 几乎可以在任何地方部署任何 Elementor 小部件
建立设计的版面:
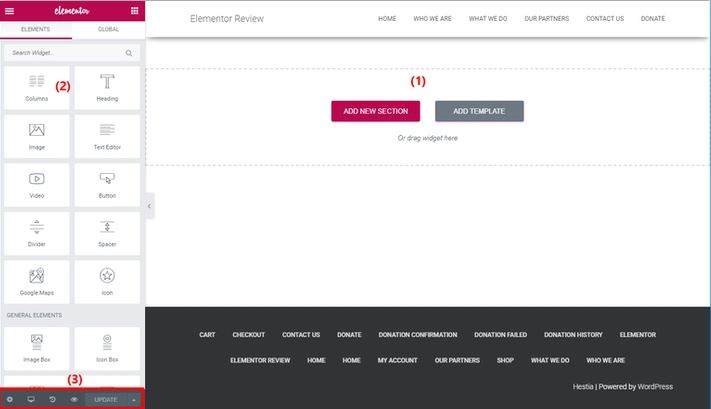
在构建网页之前,首先要确定网页的基本构架。先点击“+”号

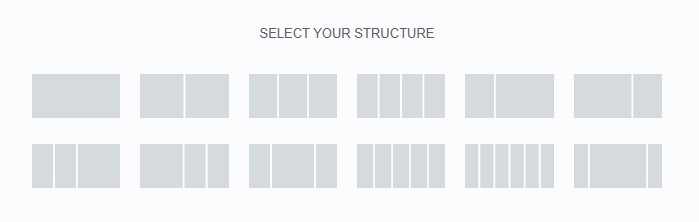
然后你将会看到以下图像,可以选择你想要的网页文章结构:

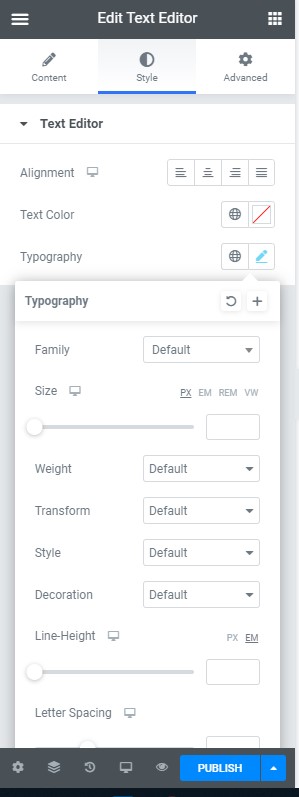
当选好网页的文章结构之后,就可以把左侧的常用的“Heading 标题” “Text editor 文字编辑器” 拉到右侧的文章结构之中来进行文字编辑:

你点击左侧的”Style”或者”Advanced:模式下可以来帮助你设置文字的展示效果,比如说可以让文字改变颜色,大小,样式,粗细等等。

Elementor有非常多的选项可以选择供你来修改文章的布局,文字的特殊效果,具体可以查看Elementor官网。
Elementor 容易上手吗?
于其他的网页编辑器相比,Elementor的操作界面是更容易理解和学会的界面之一。但是,无论你选择什么样的网页编辑器,总会有一个学习过程的曲线,一开始可能摸不到头脑,但是慢慢摸索,多用几次,自然就能够熟能生巧。
学习Elementor最好的办法就是多练习,你可以先构建一个网页,然后不断的用Elementor的各种构建元素来尝试,可以参考一些Youtube上的课程或者是在Elementor官网的教程之下继续不断的练习,时间长了,自然就够能运用自如。
Elementor 有哪些优势?
接下来,让我们来看一下Elementor在众多的网页编辑器中比较它有哪些优势:
1. Elementor模板库
虽然你可以用Elementor从头开始设计一个崭新的页面,但是你也可以用它自带的模板库中的模板来帮助你来设计网页,这样的话会省很多时间。
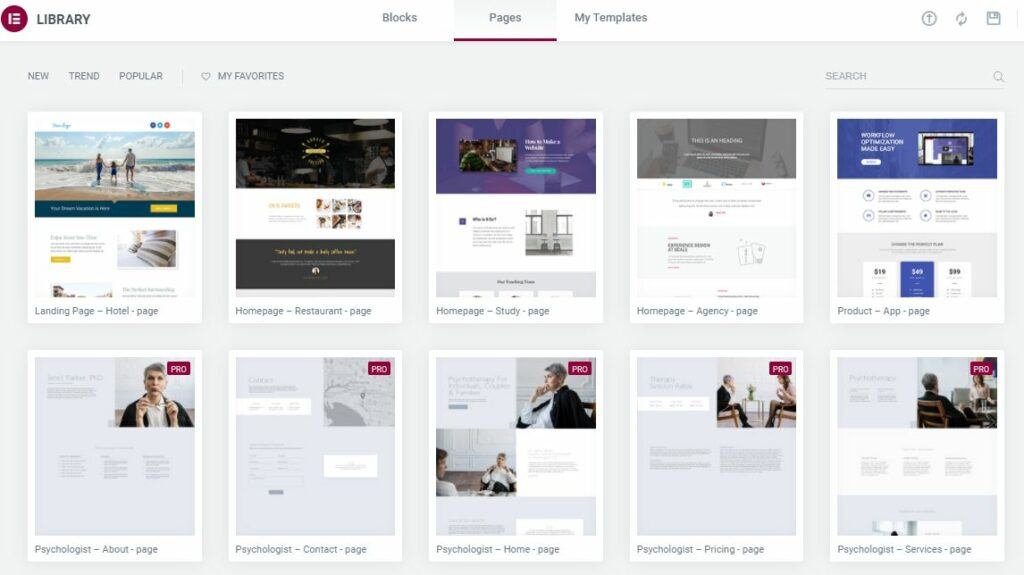
单击Elementor的“+”号右边的“文件夹”图标就可以进入模板库如图下所示:

Elenmentor的模板库分为三个部分:
- Blocks (模板块):这是针对网页的某一节,某一个部分进行设计和编写。
- Pages (模板页):这是针对整个网页进行设计。
- My Templates (我的保存模板):当你有自己喜欢的网页设计的时候可以把它保存下来,可以下次方便重复使用。
2.拥有移动端预览和自适应的控件
因为现在有很多人都用手机或者平板电脑来浏览网页,所以网页制作者对用户移动端的体验也非常重视。用Elementor设计出来的网页会自动在移动端进行自动调整设计以最佳方式来呈现给移动端的访问者。
当你点击左下角的“Responsive Mode”的时候,如下图:

你可以预览你设计的网页分别在Desktop电脑端,Tablet平板电脑端和Mobile手机端的不同展示风格,做到心中有数。
而且如果你的网页设计中有一些比较大的图像不方便在手机端显示的话,Elementor提供一个功能(在”Advanced”菜单下的“Responsive”选项)可以让你在手机端隐藏显示这个图像,如下图:”Hide On Mobile”(在手机端隐藏)

3.轻松撤销/重做返回到历史记录
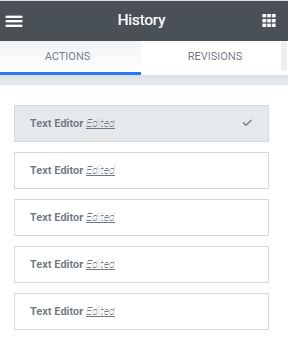
如果你在设计的过程中有很多错误,想返回到错误发生之前的页面,那么Elementor可以提供有历史记录的功能,它记录你每一个制作网页的步骤,你可以在历史记录中查找你想要回到的页面:

所以你不用担心不小心弄错了,因为你可以还原到之前的设计,这一点功能非常的实用。
4. Elementor Pro有很多小部件可以用于构建内容
Elementor Pro 是Elementor免费版本的升级版本,它拥有50+个小工具可以供你使用:(其中包括:练习表格,社交分享按钮,倒数计时器,定价表单,登录表格,菜单小部件,搜索栏,营销转换,高级媒体等等很多实用的小工具)如下图:

5. 可以使用Elementor Pro来自定义WordPress主题
很多朋友可能不知道到底选择一个什么样的主题(Theme)来搭建网站,幸运的是Elementor Pro可以帮你来修改主题,你可以用它来构建整个主题,包括页眉,页脚和网站内容的模板。

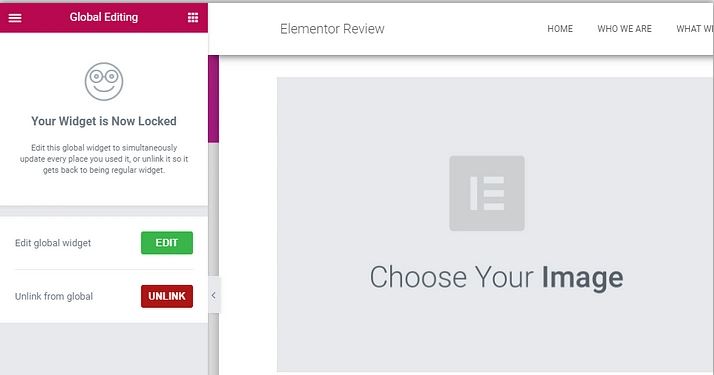
6. 全局统一小工具
如果你在整个网站的很多页面中要重复使用同一个工具,那么Elementor Pro的全局统一小工具可以帮你实现这个功能。
全局统一小工具可以让你:
将此工具另存为模板上以在多个页面重复使用。
只需要编辑一次,即可自动更新全网的每个小工具的设置。

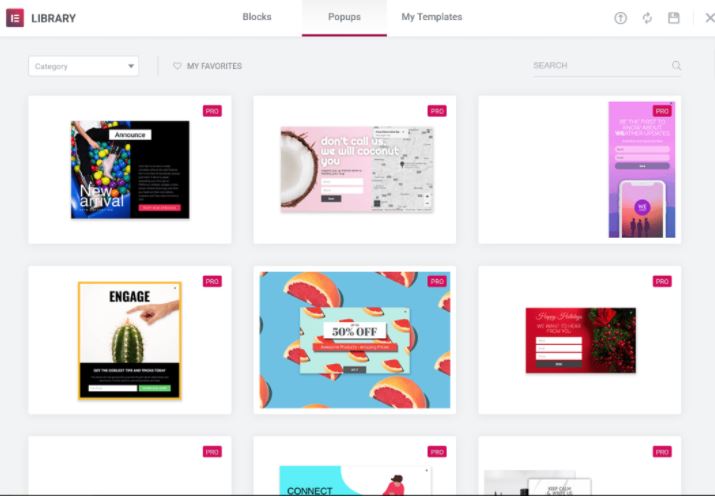
7. Elementor Pro的窗口弹出生成器
Popup Builder功能是Elementor Pro的最新功能。除了它本身非常实用之外,添加如此有用的新功能还充分证明了Elementor团队致力于不断改进Elementor Pro。
你可以通过Elementor Popup Builder来设计出:
- 创建弹出表单,例如电子邮件选择加入表单或联系表单
- 添加弹出式登录/注册功能
- 插入倒数计时器
- 推广促销商品
- 添加年龄限制
- 等等更多功能,你可以在这里发挥你的创意
与主题构建器一样,启动弹出窗口构建器时,你将看到100多个预制模板的列表。
你可以选择以下模板之一,也可以关闭模板库从头开始创建:

让 Elementor 脱颖而出的八个很棒的功能:
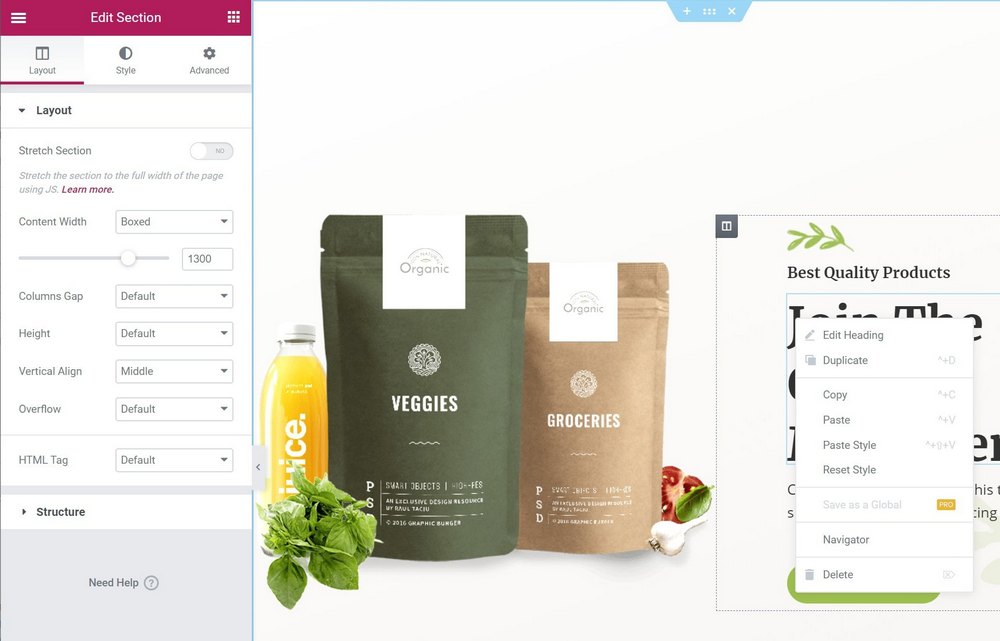
1. 方便的编辑功能加快设计速度
Elementor带有一些方便的编辑功能,可帮助您更快地构建设计。
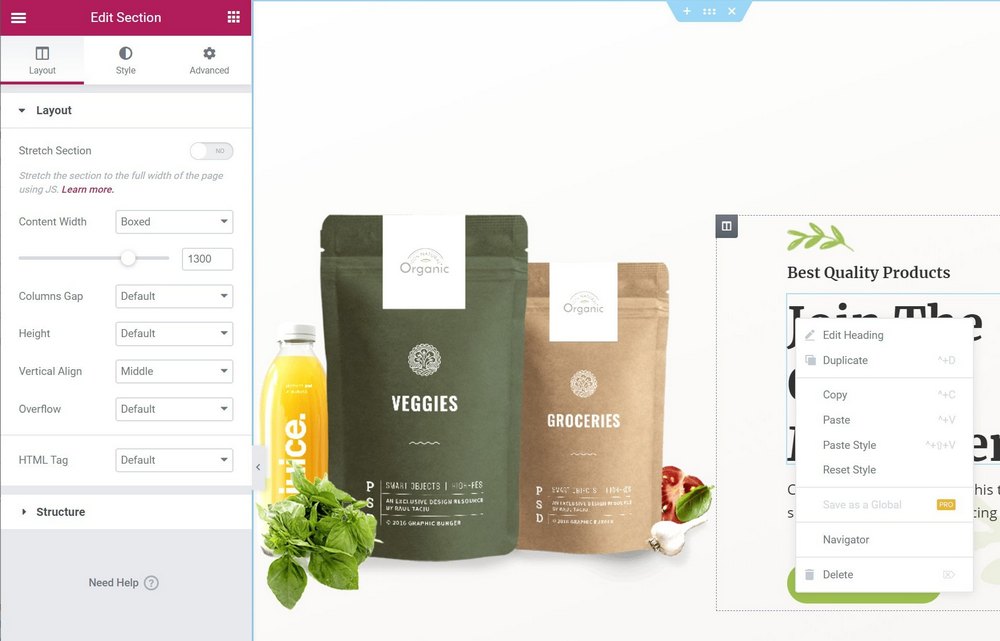
例如,Elementor 带有右键单击支持,这是大多数其他页面构建器所不提供的。
您可以右键单击任何元素以复制它、复制和粘贴样式等:

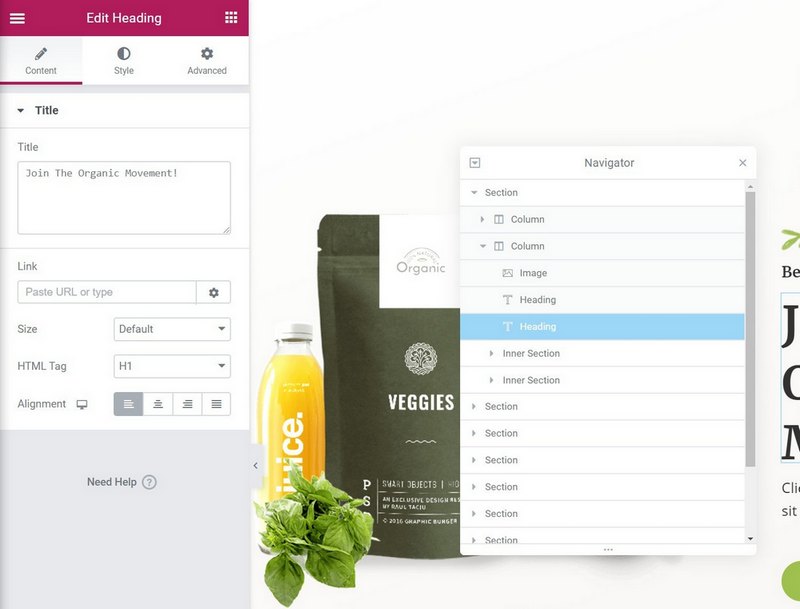
它还带有一个有用的导航器视图,为您提供页面上所有内容的有序列表,按部分和列分解。您可以使用它来快速打开页面上任何元素的设置。您还可以重命名元素以使其更易于查找:

为了帮助您在设计之间快速导航,它还包括一个 Finder工具,可让您通过按名称搜索来跳转到使用 Elementor 构建的任何内容:

2. 设计灵活的大量小部件选择
在核心插件和附加组件中,Elementor 拥有绝对大量的小部件选择,这为您在构建设计时提供了极大的灵活性。
不过,这不仅仅是 Elementor 和 Elementor Pro 随附的 60 多个小部件,还有来自第三方开发人员的大量小部件选择。
例如,Elementor 的 Ultimate Addons添加了另外 36 个可在您的设计中使用的新小部件,涵盖从表单样式器到热点、内容切换、视频等的所有内容。
有这么多选项,您几乎总能找到一个完全符合您要求的小部件。
3. 设计和自定义功能非常人性化
Elementor 在众多竞争中脱颖而出的另一个领域是其设计选项。
Elementor 可让您完成所有基础操作——您可以切换颜色、字体、间距等。
但它还添加了高级选项,例如:
- 形状分隔线
- 自定义定位
- 动画,包括视差滚动、鼠标跟踪、3D 倾斜等
- 为单个小部件自定义 CSS

简而言之,Elementor 为您提供了更多选择来创建独特、有效的设计。
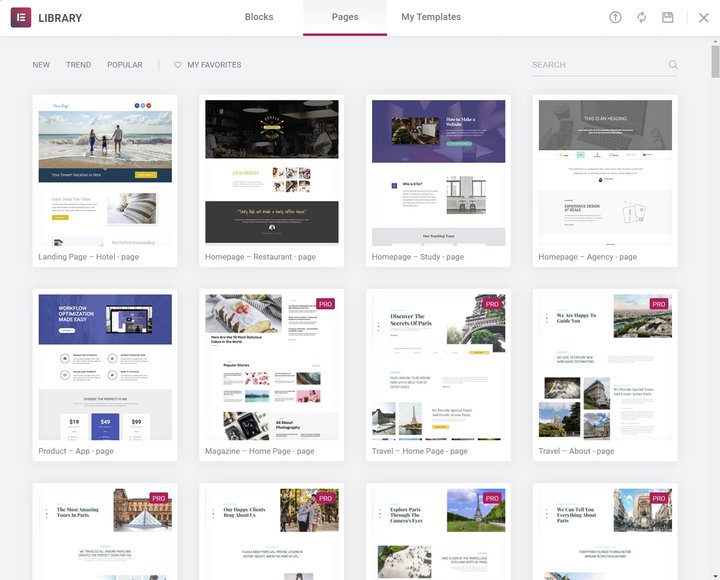
4. 海量模板选择,为您节省时间
如果您不想从头开始构建设计,Elementor 提供了大量可供选择的模板,分为两类:
- 页面——整页模板。您所做的就是自定义它们以满足您的需求。
- 块——页面特定部分的模板,如常见问题解答。您可以像乐高积木一样混合搭配它们来构建完整的设计。

与小部件一样,您还可以从第三方来源找到模板。
如果您 使用 Astra WordPress 主题,它会附带大量 使用 Elementor 构建的预制入门模板。每个入门站点都包含多个 Elementor 模板,您可以根据需要自定义这些模板。
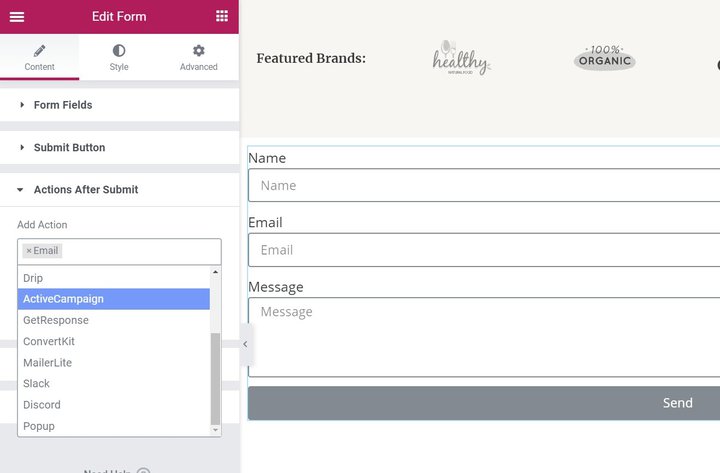
5. 灵活的表单小部件和集成
上面,我一般提到了 Elementor 的小部件选择。但我认为值得挑出一个特定的小部件:
表单小部件。
表单小部件可让您创建自定义表单,并根据需要填写尽可能多的字段。但是这个小部件真正强大的地方在于它的内置集成,尤其是在营销实施方面。
您可以将它连接到流行的电子邮件营销服务,如 ActiveCampaign、GetResponse、Mailchimp 等。还有一个 Webhook 选项,可让您连接到 Zapier(以及那里可用的数千个应用程序),以及 Slack 和 Discord 的聊天集成。

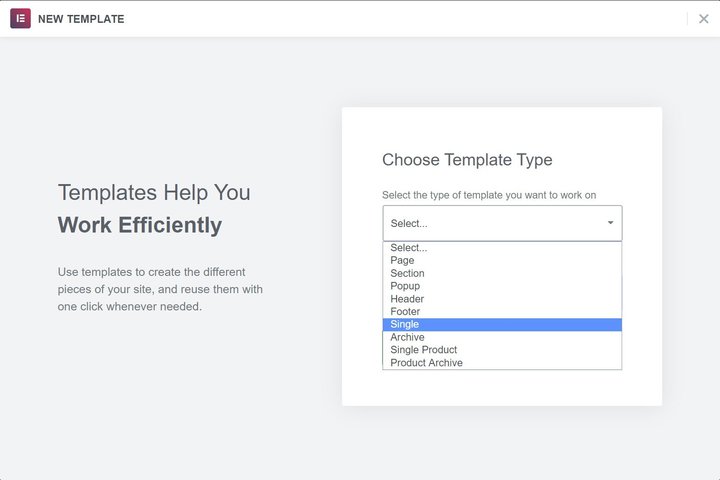
6. 具有自定义 WordPress 网站动态内容的主题生成器
借助 Elementor Pro,您可以获得超越帖子和页面的能力,并使用 Elementor 设计整个 WordPress 主题。也就是说,您可以构建:
- 标头
- 页脚
- 单一模板
- 存档模板

例如,您可以创建一个自定义帖子类型,然后使用 Elementor 为该帖子类型设计模板,而不是直接弄乱主题模板文件。
这里真正强大的是,您可以从使用 ACF、Toolset 和 Pod 等插件创建的自定义字段中引入动态内容。
使用此动态功能,您可以构建真正的自定义站点并将 WordPress 的功能用作灵活的内容管理系统。
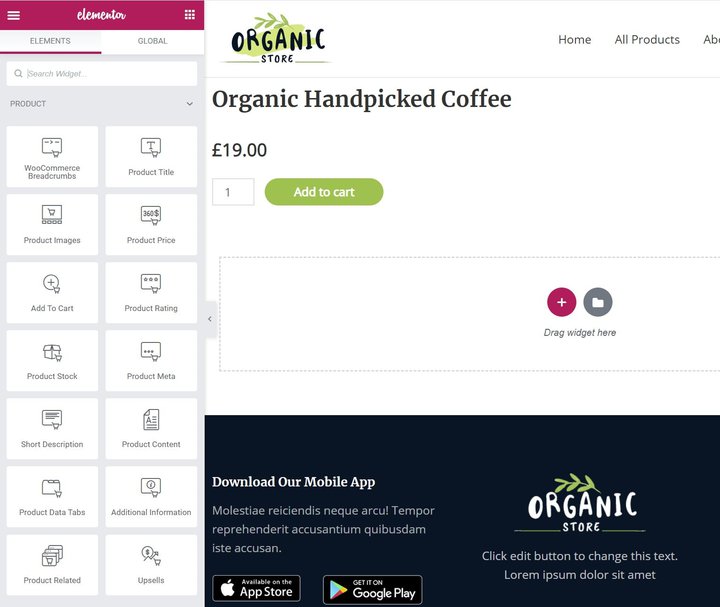
7. 定制电子商务设计的 WooCommerce Builder
如果您要创建电子商务商店,您还可以使用专用的 WooCommerce Builder 小部件将Elementor Theme Builder 应用于您的商店内容。
您将能够设计单个产品页面和商店页面。
为了帮助您构建设计,您将获得一系列专用的 WooCommerce 小部件,用于从产品图片到追加销售的所有内容。

8. 用于营销、可用性等的弹出窗口生成器
最后,Elementor Pro 不仅可以做文章、页面和主题设计——您还可以使用它通过 Elementor Popup Builder 构建弹出窗口。
使用Popup Builder,您可以访问同样熟悉的 Elementor 界面和所有小部件。
这开辟了很多可能性:
例如,您可以使用表单小部件创建电子邮件选择加入弹出窗口并将它们直接连接到您选择的电子邮件营销服务。
或者,您可以使用登录小部件为您的站点创建一个弹出式登录表单。
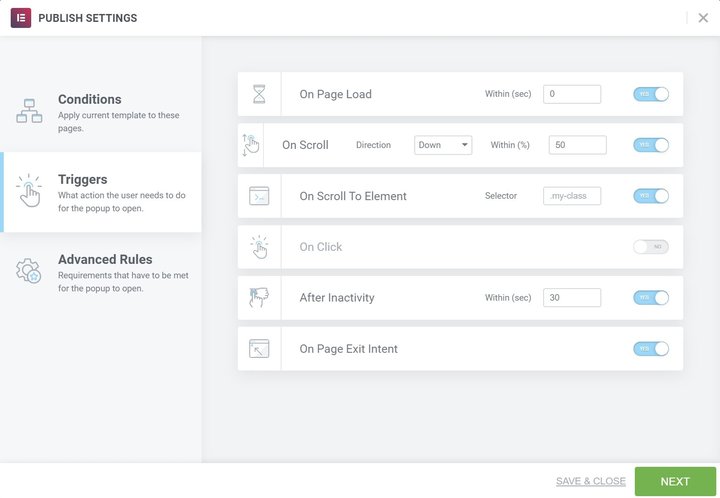
当您发布弹出窗口时,您将获得一系列定位和触发规则,以准确控制弹出窗口出现的位置和时间:

和Elementor兼容性很强的主题都有哪些?
如果你想知道哪个主题能和Elementor兼容性强配合起来很好使用可以考虑以下几个主题:
- Astra
- Hestia
- Ocean WP
- Generate Press
常见问题:
Elementor的免费版本提供了无限的设计可能性。但是,Elementor Pro可以为您提供更专业的工具,这些工具可以加速你的工作流程,并让你获得更多访问客户。
现有的项目将保持不变。唯一的区别是不能更新和访问需要续订的高级模板。此外,如果你未在2.9版及更高版本中激活许可证,则不能拖动Elementor Pro小工具。
是的,可以。如果购买Elementor Plus, 可以创建3个网站,如果购买Elementor Expert 可以用Elementor Pro来创建1000个网站。
是的,可以。只需要停用一个网站的Elementor插件,在新的域名中启用Elementor插件的密匙就可以了。